По какой-то причине очень долгое время внешний вид RSS-ленты моего сайта, транслируемой посредством сервиса FeedBurner, мягко говоря, оставлял желать лучшего.
Эта проблема долгое время значилась у меня на повестке дня, и теперь наконец-таки настало время решить данный вопрос, и сегодня я расскажу о том, как настроить красивую RSS-ленту с картинками для WordPress!
Чтобы не быть голословным, приведу пример того, как до сегодняшнего дня выглядела RSS-лента моего сайта (а точнее ее часть), транслируемая через сервис FeedBurner:

Не очень красиво и функционально, не правда ли?
Такое положение вещей меня категорически не устраивало, и я решил исправить ситуацию, то есть сделать для своего сайта на WordPress красивую RSS ленту.
Требования к желаемому внешнему виду и функционалу RSS фида я обозначил следующие:
- отображение миниатюр (главных изображений) записей в ленте;
- в качестве анонса вступление статьи до тега < !—more— >;
- кликабельная ссылка Читать далее… на полную версию статьи на сайте;
- после каждой записи отображение некоторой дополнительной информации (название сайта, количество комментариев к статье со ссылкой на них и так далее).
Вполне конкретные и понятные требования. Настало время решить поставленные задачи.
Как настроить RSS ленту WordPress?
Отображение миниатюр записей реализуется вполне простыми манипуляциями, а именно вставкой в файл functions.php вашего шаблона WordPress следующего кода:
1 2 3 4 5 6 7 8 9 | function featuredtoRSS($content) { global $post; if ( has_post_thumbnail( $post->ID ) ){ $content = '' . get_the_post_thumbnail( $post->ID, 'thumbnail', array( 'style' => 'float:left; margin:0 15px 15px 0;' ) ) . '' . $content; } return $content; } add_filter('the_excerpt_rss', 'featuredtoRSS'); add_filter('the_content_feed', 'featuredtoRSS'); |
Чтобы изменить размер отображаемых в RSS-ленте миниатюр, нужно в строке 4 вышеуказанного кода заменить аргумент ‘thumbnail’ (который находится в скобках) на одно из следующих значений:
- medium — средний размер миниатюры;
- large — большой размер миниатюры;
- full — реальный размер миниатюры, то есть размер картинки, используемой в качестве миниатюры записи.
С миниатюрами разобрались. Далее нам понадобиться плагин под названием Ozh’ Better Feed, который легко и просто устанавливается из админ-панели WordPress:

Как видно из предыдущей картинки, у меня данный плагин уже установлен. Сразу должен сказать, что для правильной работы плагина и получения нужного результата по части внешнего вида RSS-ленты нам понадобиться включить режим отображения в ленте полных версий статей.
Делается это в разделе меню Настройки → Чтение в админ-панели:

следующим образом:

Осталось произвести настройки уже установленного плагина Ozh’ Better Feed, для чего в админ-панели выбираем Настройки → Better Feed:

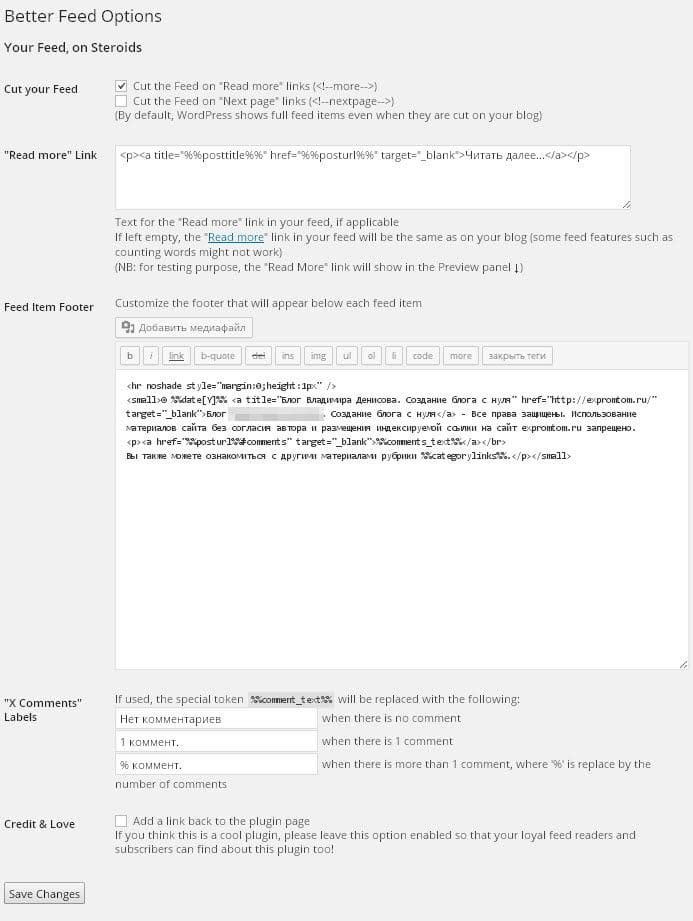
Появится окно настроек плагина:
Пробежимся по каждому пункту настроек подробнее:
- Cut your Feed — параметр, отвечающий за то, какая часть статьи будет отображаться в RSS-ленте, остальная часть будет «обрезана»:
- Cut the Feed on «Read more» links (< !—more— >) — в ленте будет отображаться текст статьи до тега < !—more— >;
- Cut the Feed on «Next page» links (< !—nextpage— >) — функция для многостраничных записей, если ее включить, то в ленте будет отображаться текст статьи до тега < !—nextpage— >.
- «Read more» Link — в данном текстовом поле нужно прописать ссылку на полную версию статьи (проще говоря «Читать далее»). Здесь все по вашему усмотрению, можете сделать как у меня, а можете прописать свой вариант ссылки;
- Feed Item Footer — оформление «подвала» под каждой записью в RSS-ленте. В данном пункте все на ваше усмотрение, я же разместил здесь информацию о своем сайте, упоминание про авторские права, отображение количества комментариев к конкретной записи, а также ссылку на рубрику, к которой данная статья относится;
- «X Comments» Labels — если вы используете функцию отображения в RSS-ленте количества комментариев к записи, то в данном пункте нужно настроить текстовое описание количества этих самых комментариев, причем для трех разных случаев: когда комментариев нет, когда комментарий один, когда комментариев любое другое количество;
- Credit & Love — поставив галочку в данном чекбоксе, вы добавляете в свой фид ссылку на данный плагин, чем выражаете благодарность его создателям. Ставить данную ссылку или нет — решать вам.
Когда все настройки произведены, сохраняем изменения кнопкой Save Changes. Если же вы хотите вернуть настройки по умолчанию, нажмите Reset Settings.
Чтобы после всего этого внешний вид вашей RSS-ленты изменился в соответствии со всеми произведенными настройками, нужно зайти в свой аккаунт FeedBurner и на вкладке Решай проблемы нажать кнопку Resync Now:

Результатом всех описанных действий должна стать вполне себе красивая и функциональная RSS-лента для сайта на WordPress. Моя лента (а точнее ее часть) теперь выглядит следующим образом:

Согласитесь, стало гораздо лучше исходного варианта!
Да и к тому же теперь в RSS-ленте содержится больше информации и полезных ссылок, что также является положительным моментом.
На сегодня все, надеюсь данная статья оказалась для вас полезной!

Да получилось классно! Я вот пока побаиваюсь трогать коды, хотя иногда находят эксперименты, так сказать. Так что может и попробую применить это у себя. Спасибо за наглядную демонстрацию. 😉
Рад, что Вам понравилось, Андрей! Не стоит чрезмерно бояться кодов, главное делать резервные копии файлов, как я писал в статье. 😉
Все сделал как написано, но лента не изменилась. Не помогла статья.
Чтож, вероятность любого события исключать нельзя, однако я не пишу о том, что сам не сделал хотя бы раз, и у меня в данном случае все сработало.
Вот это дельные советы, спасибо.
Вот только начал читать про код и обрадовался — блин можно без плагина тут все приукрасить и — облом — Better Feed, который я снес полгода назад.
У меня на feedburnere мало подписчиков, все в основном на RSS-reader подписываются и мне так удобней сейчас, плю поговаривали, что бёрнер потихоньку заворачивается, но я точно не знаю. 😯
Разговоры давно идут о сворачивании feedburner, но пока все работает, возможно и будет работать дальше.
А на счет плагина действительно, я бы и сам рад сделать все без него, но только не встречал пока такого способа 🙁
Здравствуйте!
Многие «гуру» обучают чему либо. У многих посты «ни о чём» и зайдя на блог,хочется его сразу покинуть, что произошло со мной и у Вас. Замечание к Вам не по тексту, у меня не хватило терпения его прочесть…замечание по оформлению….Кнопки соц.сетей расположенные слева «залезают» на текст…снизу у Вас круг со стрелкой…между кнопками и этим кругом остаётся пространство в несколько строк…приходится подстраиваться,чтобы прочитать текст. Устранив хотя бы эти минусы, возможно у Вас будет больше читателей. Честно — раздражает, когда читаешь нужную инфу без комфорта. Успехов Вам!
Здравствуйте Владимир. Я новичок в создании блога, но почти самоучкой создал на движке Вордпресс, но кое-что не получается, потому что не знаю. Хочу у Вас попросить помощи, если можно. Дело в том, что в моём блоге шапки чистая, а хочется чтобы был красивее и с логотипом, и ещё не знаю-какой лучше бесплатный сервис подключить для настройки RSS ленты-виджет ленты имеется.Помогите пожалуйста.
Если у вас к постам задаются картинки-миниатюры, и вы хотели бы добавить их и в ленту, то для также будет необходимо установить плагин Insert RSS Thumbnails. Александр, чтобы понять, как это устроено, кликнула на иконку RSS, там выбрала подписаться по по e-mail. Меня выкинуло на страницу входа в gmail. Т.е. можно получать по почте, только если есть аккаунт google?