Как вы относитесь к голосованию?
Нет, здесь я не буду говорить про выборы или что-то тому подобное, а речь пойдет о небольших голосованиях по типу опросов, которые можно создать на страницах собственного интернет-ресурса, а если быть совсем точным, то о том, как их реализовать.
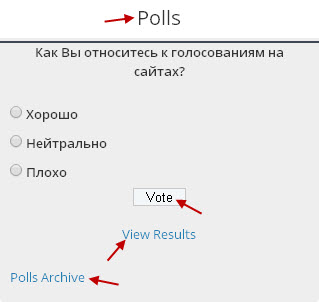
Чтобы наглядно понимать, о чем будет идти речь в данной статье, я для примера приведу скриншот готового голосования, размещенного на моем сайте:
Как видно из скриншота, значительная доля информации фигурирует на английском языке, поэтому в данной статье я расскажу не только о том, как в рамках собственного интернет-ресурса, построенного на базе WordPress, реализовать голосование, но и о том, как русифицировать его интерфейс.
Начнем по порядку с реализации голосования на сайте.
Как сделать голосование в WordPress?
Для решения поставленной задачи мы будем использовать плагин под названием WP-Polls, который доступен для установки прямо из админки WordPress.
Находим его с помощью формы поиска и нажимаем Установить:
Активируем:
Теперь плагин готов к работе, в админке должен появиться дополнительный пункт под названием Polls с настройками плагина:
Пробежимся по содержимому данного пункта настроек:
- Manage Polls — окно управления существующими голосованиями;
- Add Poll — добавить новое голосование;
- Poll Options — окно настроек плагина;
- Poll Templates — окно редактирования шаблонов;
- Uninstall WP-Polls — полное удаление плагина.
Так как в данный момент мы говорим о том, как добавить голосование на сайт на WordPress, то сейчас я приведу порядок необходимых действий для достижения именно этого результата.
Первым делом идем в админке в раздел Polls → Add Poll:
Здесь нужно заполнить следующие поля:
- Question — вопрос для голосования;
- Answer 1..Answer n — варианты ответа на вопрос голосования (необходимое количество);
- Allows Users To Select More Than One Answer? — выбираем, можно ли будет использовать для ответа несколько предложенных вариантов;
- Maximum Number Of Selected Answers Allowed? — если выбрана возможность использования нескольких вариантов ответа, то определяем их максимально допустимое количество;
- Start Date/Time — определяем дату начала голосования;
- End Date/Time — определяем дату окончания голосования (имеется возможность сделать голосование бессрочным).
Для примера я приведу скриншот данного окна с заполненной информацией для случая с голосованием, представленном на первом скриншоте статьи:
Когда все необходимые поля заполнены, нажимаем Add Poll.
Для того, чтобы созданное голосование появилось на страницах сайта, необходимо проделать одно из следующих действий:
- активировать специальный виджет под названием Polls, который становится доступен после установки плагина и выглядит следующим образом:

- добавить в соответствующий файл шаблона WordPress следующий код:
1
<!--?php get_poll(n); ?-->
где n — это идентификатор голосования, который можно узнать на вкладке Manage Polls пункта Polls в админке:
- добавить в соответствующую статью или на страницу в режиме текстового редактора следующий код:
1
[poll id="n"]
где n — это идентификатор голосования, см. выше.
После того, как вы сделаете одно из перечисленных действий, голосование появится в соответствующем месте на станицах вашего ресурса.
Теперь подробнее рассмотрим настройки рассматриваемого в статье плагина.
Настройки плагина WP-Polls
Как я уже упоминал выше, настройки плагина доступны в разделе Poll Options пункта Polls админки WordPress. Рассмотрим его подробнее.
В исходном варианте окно настроек плагина выглядит следующим образом:
Рассмотрим наиболее важные пункты настроек:
Раздел Poll Bar Style — настройки стиля отображения индикатора (полосы) прогресса голосования:
- Poll Bar Style — выбор варианта внешнего вида полосы прогресса;
- Poll Bar Background — выбор цвета полосы;
- Poll Bar Border — выбор цвета границы (обводки) полосы;
- Poll Bar Height — выбор высоты полосы в пикселах;
- Your poll bar will look like this — предпросмотр полученной полосы прогресса.
Раздел Polls AJAX Style — настройки стилей и эффектов отображения голосования в части концепции AJAX:
- Show Loading Image With Text — при выборе варианта ответа и нажатии кнопки Голосовать (Vote) будет помимо значка, отображающего процесс загрузки, показываться также слово Загрузка (Loading);
- Show Fading In And Fading Out Of Poll — эффект плавного перехода от экрана с выбранным вариантом ответа к экрану с результатами голосования.
Раздел Sorting Of Poll Answers — сортировка ответов на вопрос:
- Sort Poll Answers By — по какому критерию сортировать варианты ответа (в исходном порядке, в алфавитном порядке, либо в случайном порядке);
- Sort Order Of Poll Results — по какому критерию сортировать результаты голосования (по возрастанию, по убыванию).
Раздел Allow To Vote — определение круга лиц, которым разрешено голосовать:
- Who Is Allowed To Vote? — кому разрешено голосовать (только гостям, только зарегистрированным пользователям, либо всем).
Раздел Logging Method — метод идентификации голосующих пользователей:
- Poll Logging Method — способ идентификации голосующих: без идентификации, по Cookie, по IP, по Cookie и IP, по имени пользователя;
- Expiry Time For Cookie And Log — если я верно понял, то это время (в секундах), по истечении которого при идентификации по Cookie возможно повторное голосование.
Раздел Poll Archive — архив голосований (опросов):
- Number Of Polls Per Page — количество голосований, отображаемое на одной странице в разделе Manage Polls пункта Polls;
- Type Of Polls To Display In Poll Archive — тип отображаемых голосований (опросов) в разделе Manage Polls пункта Polls: только закрытые опросы, только открытые опросы, либо все;
- Poll Archive URL — URL архива голосований;
- Display Poll Archive Link Below Poll? — показывать ли под опросом ссылку на архив опросов.
Раздел Current Active Poll — текущий активный опрос:
- Current Active Poll — текущий активный опрос: не отображать вообще, отображать случайный опрос, отображать последний опрос, либо отображать конкретный опрос;
- When Poll Is Closed — что отображать после закрытия опроса: результаты голосования, форму для голосования без возможности голосовать, либо не отображать вообще ничего.
Таким образом мы пробежались по всем основным настройкам плагина WP-Polls, и теперь настроить его самостоятельно не составит никакого труда. В принципе, для создания пробного голосования (опроса) можно вообще ничего не менять в данном окне.
Теперь пришло время рассказать о том, как русифицировать англоязычные выражения, отображаемые в окне опроса, да и вообще улучшить внешний вид данного окна.
Улучшаем отображение голосования
Для начала определимся, что именно требует корректировки. На скриншоте я стрелками обозначил англоязычные выражения, которые неплохо было бы заменить русскоязычными аналогами:
Этим сейчас и займемся.
Слово Polls в самом верху окна заменяется довольно просто в настройках виджета Polls в графе Title.
Идем далее, переходим в раздел Poll Templates пункта Polls админки WordPress, в котором интерес для нас представляют некоторые шаблоны, в частности:
- Voting Form Footer — заменяем исходный код на следующий:
1
- Poll Archive Templates — заменяем исходный код на следующий:
- Result Body: Displayed When The User HAS NOT Voted — заменяем исходный код на следующий:
1
- %POLL_ANSWER% (%POLL_ANSWER_PERCENTAGE%%, %POLL_ANSWER_VOTES% Проголосовавших)
- Result Body: Displayed When The User HAS Voted — заменяем исходный код на следующий:
1
- %POLL_ANSWER% (%POLL_ANSWER_PERCENTAGE%%, %POLL_ANSWER_VOTES% Проголосовавших)
- Result Footer: Displayed When The User HAS Voted — заменяем исходный код на следующий:
Всего голосов: %POLL_TOTALVOTERS%
- Result Footer: Displayed When The User HAS NOT Voted — заменяем исходный код на следующий:
Всего голосов: %POLL_TOTALVOTERS%
Другими словами мы нашли в данных шаблонах те фрагменты текста, которые необходимо было заменить, и произвели замену.
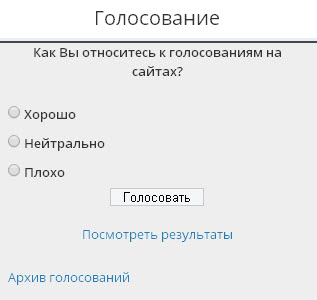
Теперь внешний вид окна голосования приобрел гораздо более приемлемый вид:
Таким образом, в данной статье мы подробно рассмотрели способ создания и настройки голосования (опроса) на страницах интернет-ресурса, реализованного на WordPress.












Привет, Володь! Я «хорошо» отношусь к голосованиям на сайтах. 😉 Это повышает интерес к блогу.
Привет, Андрей! Согласен, подобного рода «штуки» делают сайт привлекательнее 😉
Вот именно — зашел посетитель, посмотрел, что его мнение важно для автора — и возможно вернется как минимум посмотреть, на результаты голосования.
Полностью вас поддерживаю, хочу и на свой блог поставить.Эти голосования точно будут замечать посетители, а значить будут задерживаться дольше на блоге ❗
Так если на сайте есть полезный материал — то пользователи и так будут задерживаться. А голосования нужно делать чтобы узнать мнение пользователей о каком-то событии или мнении.
Хороший плагин, а уж так как Вы его описали, то просто супер. У меня правда он уже стоит давно, но вот как то не востребован.Вот и получается что висит штук пять опросов, сделанных в начале пути так сказать, и пока все 😐 Так что как то так. ➡
Да, Андрей, плагин неплохой, предоставляет значительные возможности по части реализации голосований ➡
Привет Владимир!Эта инструкция просто супер!Я давно уже хотел устроить опрос на сайте, но как-то не охота была разбираться в этом!Кстати последняя моя статья была расчитана на опрос посетителей, но я предпочел отзывы в виде комментариев, хотя такой опрос дополнительно бы не помешал! Так что эту статью я взял в закладки, эта уже 100-я твоя статья котопую я беру в закладки :)Класс,молодец,супер!
Спасибо тебе
Спасибо, Игорь! Очень приятно получать такие отзывы!
Я видел, что на многих блогах используется гугловское голосование и голосование из социальных сетей. Как считаете, это наверное будет более полезно?
Согласен, можно использовать подобного рода социальные сигналы с пользой по части продвижения ресурса.
Владимир, спасибо за подробную инструкцию. Может быть когда-нибудь пригодится.
Кстати, у меня вопрос немного не по теме. Как вы сделали популярные статьи на блоге? Просто сколько не пробовала сделать у себя, что-то не получается. 🙁
Пожалуйста, Татьяна!
Популярные статьи на блоге я сделал добавлением специальной функции в functions.php и текстового виджета со специальным кодом в сайдбар. Кинул информацию вам на почту.
Вы мне подали отличную идею для следующего поста, я с удивлением обнаружил, что еще не писал про это 🙂
Спасибо, Владимир!Сообщение получила, завтра обязательно попробую, если будут вопросы буду надоедать 😉
Хорошо, Татьяна! Желаю успехов 😉
Владимир, вроде бы получилось, а как сделать как, чтобы статьи отображались7 У меня просто видно надпись популярные статьи и все.
Значит что-то не работает, Татьяна! В ближайшее время попробую разобраться, может быть в коде, который я вам выслал, были ошибки.
Я хорошо отношусь к голосованиям!) И сама люблю в них участие принимать. А кодом можно как-нибудь сделать? Или только плагином? Просто боюсь лишний раз плагин какой-нибудь поставить, сразу представляю еще одну нагрузку на блог. 😐
Мне, кстати, понравилась подписка на комментарии, что можно подписаться только на те комментарии, которые были даны мне в ответ.) Очень здорово, такого еще ни у одного блоггера не встречала, по крайней мере у тех, кого я читаю.)
Диана, к сожалению, я не встречал информации о существовании способа реализации голосования в Вордпресс без использования плагина.
На счет подписки на комментарии — я использую довольно популярный плагин под названием Subscribe to Comments Reloaded.
Спасибо за полезную информацию. очень помогла Ваша статья. Теперь я знаю как создать голосование.
Пожалуйста!
А как сделать голосование, только без плагина? Не люблю их, без плагинов сайт быстрее работает
В этом вопросе, к сожалению, помочь не смогу.