По умолчанию результат кросспостинга из WordPress в Twitter довольно примитивен и представляет из себя просто заголовок записи и ее URL.
Однако, просматривая ленту в своем аккаунте Twitter, вы наверняка неоднократно обращали внимание на твиты, в которых помимо заголовка и URL статьи отображается картинка (миниатюра записи), а также введение статьи.
В этом случае твит смотрится гораздо интереснее и с большей долей вероятности привлечет внимание других пользователей.
Давайте в сегодняшней статье разберемся в том, как сделать анонс статьи WordPress с миниатюрой в Twitter.
Содержание статьи:
- Постинг из Вордпресс в Твиттер с миниатюрой
- Как вставить метатеги Twitter в WordPress
- Как открыть для Twitter доступ к изображениям
- Как добавить сайт в белый список Twitter
Постинг из Вордпресс в Твиттер с миниатюрой
Рассматриваемая в статье функция носит название Twitter Cards и по сути представляет собой возможность разместить в твите карточку какой-либо страницы сайта.
Давайте рассмотрим на наглядном примере.
Вот так выглядел результат кросспостинга из Вордпресс в Твиттер до использования функции Twitter Cards:
А вот так он стал выглядеть с использованием данной функции:
Помимо того, что твит украсила миниатюра записи, так нам еще и удалось «впихнуть» в одно сообщение больше текстовой информации, чем ранее.
А вы бы хотели воспользоваться возможностью расширить содержимое твитов с анонсами статей своего сайта?
Если да, то читайте далее!
Для того, чтобы реализовать Twitter Cards, нам понадобится сделать три действия: добавить метаразметку в файл шаблона WordPress, открыть для Twitter доступ к изображениям сайта, а также добавить сайт в белый список Twitter.
Давайте начнем по порядку.
Как вставить метатеги Twitter в WordPress
Не будем углубляться в теорию, просто вставляем в файл header.php вашего шаблона WordPress внутрь тега head следующий код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | "> <!--?php if(!has_post_thumbnail( $post->ID )) { $default_image='http://путь_к_изображению_используемому_по_умолчанию_при_отсутствии_миниатюры_записи'; echo '<meta name="twitter:image:src" content="' . $default_image . '">'; } else { $thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); echo '<meta name="twitter:image:src" content="' . esc_attr( $thumbnail_src[0] ) . '">'; } echo "\n"; ?--> |
Не забудьте в строках 1, 2, 10 данного кода прописать свои значения, а также обратите внимание на строки 18, 19, в которых задается размер миниатюры в пикселях.
Приведенный выше код — это и есть метаразметка, которая позволит Twitter добавить в твит дополнительную информацию при постинге ссылки с вашего сайта.
С этим, я думаю, мы разобрались, идем далее!
А далее нужно открыть ботам Твиттера доступ к изображениям на вашем сайте.
Как открыть для Twitter доступ к изображениям
Чтобы Twitter легко мог «подцепить» изображение к твиту, нужно «выписать» его ботам разрешение на доступ к файлам сайта в robots.txt.
Для этого открываем файл robots.txt (подробнее про этот файл прочтите по этой ссылке) и добавляем в него следующие строки:
User-agent: Twitterbot Allow: /wp-content/uploads/ |
Сохраняем изменения и идем дальше.
Нам осталось лишь добавить свой сайт в белый лист Twitter.
Как добавить сайт в белый лист Twitter
Для этого воспользуемся валидатором Twitter, который доступен по этой ссылке.
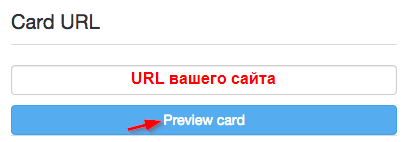
Заходим в валидатор, прописываем URL своего сайта и нажимаем Preview card:
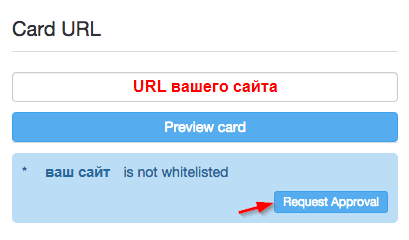
Валидатор выдаст сообщение о том, что ваш сайт отсутствует в белом списке. Чтобы исправить данную ситуацию жмем кнопку Request Approval:
Через некоторое время снова заходим в валидатор и повторно проверяем URL своего сайта:
Как видите, валидация пройдена, и теперь Твиттер располагает всеми возможностями для того, чтобы «подцеплять» к твитам миниатюры записей.
Результат описанного комплекса действий я уже приводил в начале статьи, привожу повторно:
Как видите, результат кросспостинга в Твиттер из Вордпресс может быть нетривиальным и иметь привлекательный вид!





Отличная статья, спасибо больше, буду использовать у себя