Сегодня будет урок на тему того, как визуально выделить фрагмент текста в WordPress средствами CSS без использования плагина.
Возможно, у кого-то возникнет вопрос: зачем выделять текст в статьях на сайте?
Постараюсь ответить: красивое оформление сайта является немаловажной составной частью его развития и раскрутки, ведь красиво оформленный контент улучшает юзабилити (удобство использования) сайта, повышает степень лояльности читателей к ресурсу и в конечном итоге положительно влияет на поведенческие факторы ранжирования поисковых систем.
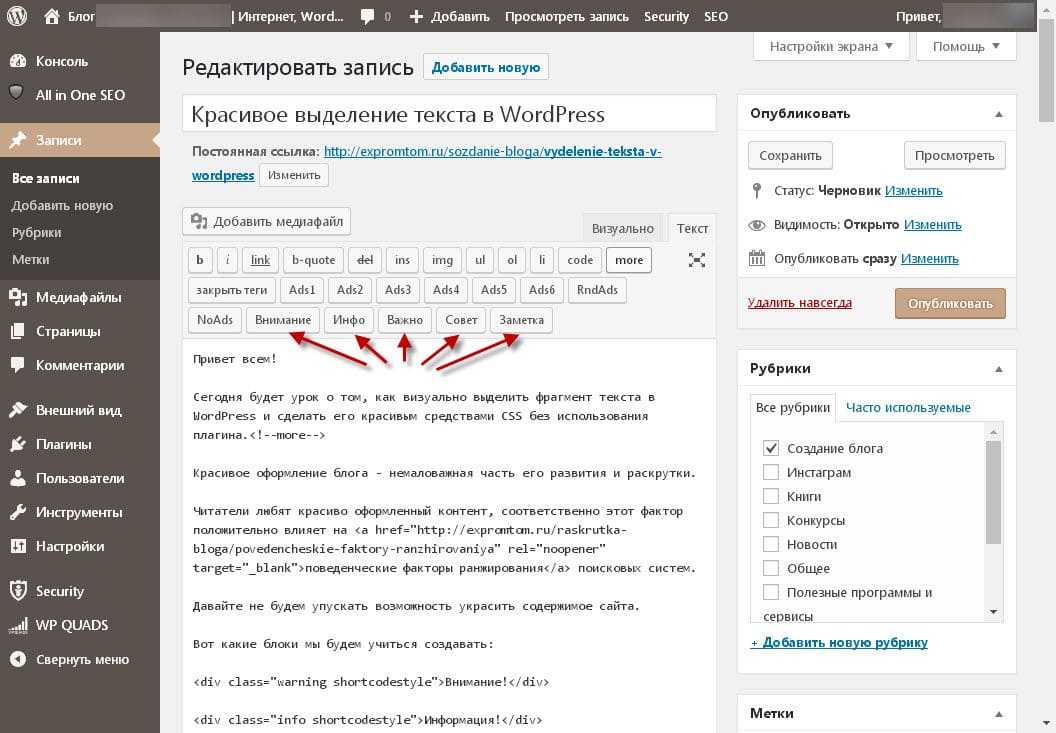
В этой статье мы научимся создавать вот такие блоки выделения текста:
По-моему красиво!
Итак, давайте не будем упускать возможность украсить содержимое сайта!
Приступаем к реализации поставленной задачи.
Как сделать с помощью CSS красивое выделение текста цитаты
Действия по реализации возможности добавления красивых блоков выделения текста в WordPress можно условно разделить на три простых этапа.
Начнем с первого из них, а именно добавления функции, позволяющей прямо из текстового редактора WordPress специальными кнопками добавлять к тексту классы div.
Для этого копируем вот этот код:
// код кнопок выделения текста
if( !function_exists('my_buttons') ){
function my_buttons()
{ ?>
<script type="text/javascript">
QTags.addButton( 'warning', 'Внимание', '<div class="warning shortcodestyle">', '</div>' );
QTags.addButton( 'info', 'Инфо', '<div class="info shortcodestyle">', '</div>' );
QTags.addButton( 'important', 'Важно', '<div class="important shortcodestyle">', '</div>' );
QTags.addButton( 'advice', 'Совет', '<div class="advice shortcodestyle">', '</div>' );
QTags.addButton( 'note', 'Заметка', '<div class="note shortcodestyle">', '</div>' );
</script>
<?php }
add_action('admin_print_footer_scripts', 'my_buttons');
} |
И вставляем его в самый конец файла functions.php шаблона WordPress.
Второй этап — это подключение стилей CSS для вышеуказанных классов div, т.е. непосредственно визуальное оформление блоков.
Открываем файл style.css шаблона WordPress и в самый конец добавляем следующие стили:
/*стили блоков выделения текста*/ .shortcodestyle { font: 14px arial; line-height: 1.4; padding: 15px 15px 15px 75px; word-wrap: break-word; border-radius: 2px; clear: both; margin: 10px auto; max-width: 660px; position: relative; text-decoration:none; } /*Внимание*/ .warning { background: #fff2b8 url(путь к файлу/warning.png) no-repeat scroll 15px 50%; border-bottom: 2px solid #EAD18C; color: #4F2012; } .warning a { color: #D15225; } /*Информация*/ .info { background: #bae5f8 url(путь к файлу/info.png) no-repeat scroll 15px 50%; border-bottom: 2px solid #9BBFC4; color: #0F2B33; } .info a { color: #216CAF; } /*Важно*/ .important { background: #ffcaca url(путь к файлу/important.png) no-repeat scroll 15px 50%; border-bottom: 2px solid #f4a9a9; color: #330D0D; } .important a { color: #ff3a37; } /*Совет*/ .advice { background: #ccfacc url(путь к файлу/advice.png) no-repeat scroll 15px 50%; border-bottom: 2px solid #b1dbb1; color: #0b280b; } .advice a { color: #5E9800; } /*Заметка*/ .note { background: #f5f5f5 url(путь к файлу/nоte.png) no-repeat scroll 15px 50%; border-bottom: 2px solid #dfdfdf; color: #222; } .note a { color: #5587c4; } |
На третьем этапе нам нужно загрузить на хостинг файлы из архива, доступного для скачивания по этой ссылке. Это файлы картинок, используемых в блоках выделения текста.
Обратите внимание, что на эти файлы прописаны ссылки в вышеуказанном CSS коде, и эти ссылки нужно отредактировать, заменив фразы путь к файлу на действительный путь к папке, в которой вы разместили файлы из архива (в моем случае https://expromtom.ru/wp-content/themes/mytheme/img/).
Вот и все, теперь для выделения текста достаточно перейти в режим текстового редактора в WordPress, выделить нужный текст и нажать одну из пяти кнопок, в зависимости от контекста:
Вот таким нехитрым способом можно сделать в WordPress выделение текста.

На третьем этапе нам нужно загрузить на хостинг файлы из архива, доступного для скачивания по этой ссылке. Это файлы картинок, используемых в блоках выделения текста.
Ссылка уже не работает?
Виноват, видимо случайно удалил архив. Сейчас все восстановлено.
Отличный способ выделять текст без использования плагинов. Рекомендую всем!
Спасибо. Так все понятно у вас объяснено! Попробую. Только заменить, как мне надо слова и попробую изменить картинки.
Пожалуйста, удачи вам в применении материала на практике!
В первом коде при сохранении выдает ошибку в строке
<?php }
Как можно исправить ?
Дмитрий, у меня установлен данный код и все работает.
Возможно какая-то несовместимость с темой Вордпресс.
Часто бывает такое, когда вставляют код в конце файла и после закрытия ?>, а нужно как раз перед ним и все будет норм.
Я маялся с оформлением, т.к. в целом статьи однотипные, пробовал плагин Elementor, но чет с ним долго приходится оформлять статьи, вашу фишку добавил на некоторые сайты. Спасибо за простоту! 😉
Пожалуйста, Роман!
Спасибо получилось неплохо. А можно эти шорткоды сделать чтобы они отображались не в текстовом а обычном редакторе.
Пожалуйста! На счет добавления кнопок в визуальный редактор затрудняюсь сказать.
В визуальном редакторе хотелось бы не сами кнопки а как-то определить расположение блоков по тексту, чтобы нагляднее было. Но если нельзя, то и так хорошо.
Что-то не получается, functions.php не такой как у всех)
Вот такого закрывающего тега вообще нет ?>
Через хуки всё сделано, а менять из-за этого тему, как-то не хочется)