По умолчанию картинки в записях WordPress открываются в отдельной вкладке браузера и выглядит все это, по моему мнению, не самым лучшим образом.
Сегодня мы с вами исправим столь неблагоприятное положение вещей и реализуем специальную функцию, которая позволит открывать картинки в специальном всплывающем окне.
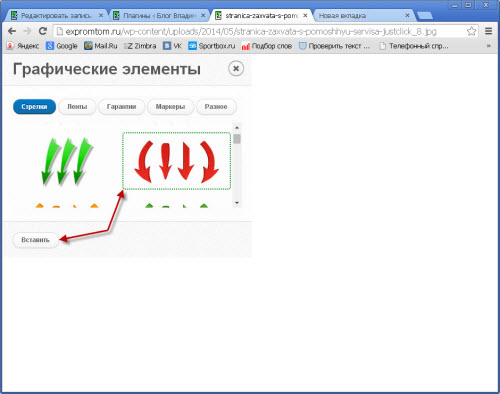
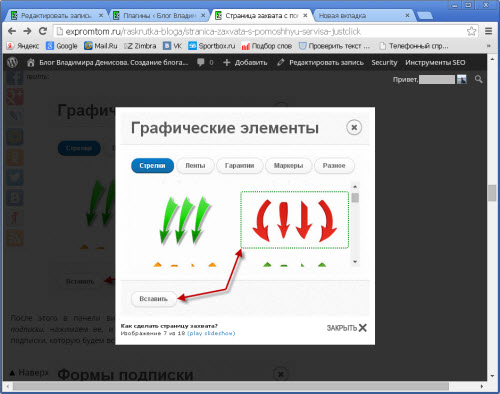
Чтобы наглядно продемонстрировать о чем идет речь, я представлю скриншоты окна с изображением в обоих случаях:
По моему личному мнению второй случай выглядит гораздо предпочтительнее. Именно о том, как сделать так, чтобы изображения в статьях вашего сайта открывались во всплывающем окне, я и расскажу в данной статье.
Как сделать всплывающие картинки в WordPress?
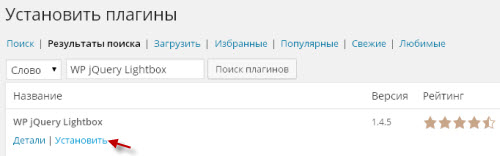
Для реализации поставленной цели воспользуемся плагином WordPress под названием WP jQuery Lightbox.
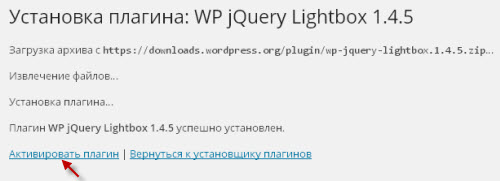
Найти, установить и активировать его прямо из админ-панели WordPress не составит никакого труда:
Чтобы перейти к настройкам плагина, необходимо в админ-панели выбрать пункт меню Настройки → jQuery Lightbox:
Появится окно настроек:
Пробежимся по ним подробнее:
- Использовать lightbox автоматически — если активировать данную функцию, то каждая картинка сайта, вставленная со ссылкой на файл изображения, будет открываться во всплывающем окне;
- Enable lightbox in comments (disables the nofollow attribute!) — разрешить плагину открывать изображения по ссылкам из комментариев во всплывающих окнах;
- Show title & caption — показывать заголовок и подпись к картинке во всплывающем окне;
- Show download link — отображать во всплывающем окне ссылку на скачивание изображения;
- Target for download link — параметры ссылки для скачивания изображения;
- Show image info on top — после активации данной функции информация о картинке будет отображаться над картинкой, а не под ней, как в случае по умолчанию;
- Подгонять размер изображения под экран — размер изображения будет подогнан под размер экрана;
- Animation duration (in milliseconds) — время, в течение которого осуществляется переход от одного изображения к другому при ручном перелистывании (эффект замедления);
- Slideshow speed (in milliseconds). 0 to disable. — время в миллисекундах, в течение которого показывается каждое изображение в рамках показа слайд-шоу. Чтобы запретить показ слайд-шоу, задайте в данном поле 0;
- Help text (default: none) — можно прописать какое-либо текстовое пояснение, которое будет отображаться во всплывающем окне. По умолчанию данное пояснение отсутствует.
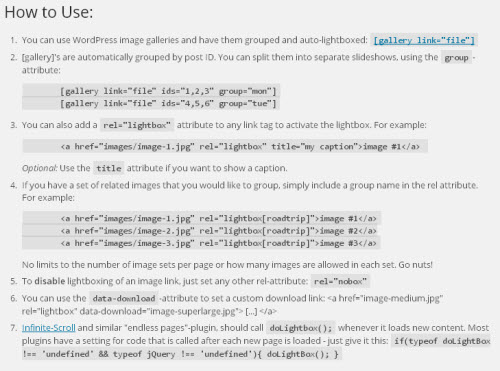
В разделе настроек How to Use: описано как создавать и использовать галереи изображений и слайд-шоу:
В частности здесь объясняется как формируются галереи (автоматически и вручную), как разделить галерею на несколько отдельных слайд-шоу, как исключить изображение из галереи и так далее.
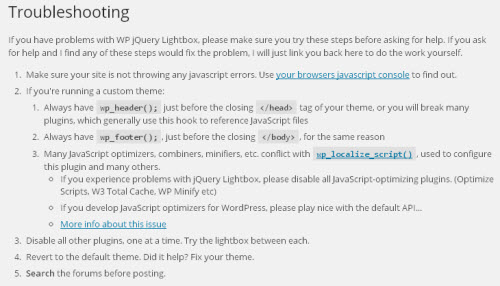
Раздел Troubleshooting в настройках плагина призван помочь решить возникшие в процессе использования плагина проблемы:
Однако, здесь сообщается, что перед обращением к разработчикам плагина следует произвести ряд действий, которые в большинстве случаев помогут преодолеть возникшие трудности.
Раздел Credits рассказывает о создателях плагина:
Таким образом в данной статье мы рассмотрели плагин WP jQuery Lightbox и сделали с его помощью всплывающие картинки для своего сайта на WordPress.









Спасибо! Действительно хороший плагин, но у меня стоит уже один к картинкам, поэтому менять не вижу смысла. А вот если бы не стоял, непременно воспользовался Вашей статьей. ➡
Андрей, альтернативных плагинов достаточно, поэтому не удивительно, что Вы выбрали другой 😉 !
Хороший плагин, надо будет обязательно попробовать. Я пока пользуюсь FancyBox.
Не слышал про FancyBox, надо будет глянуть!
Не пользуюсь пока данным плагином, возможно в будущем поставлю.
Я тоже долгое время им не пользовался, но потом поставил и не пожалел!
Я пробовал реализовать все это без плагина, сп помощью скрипта, но не удачно, несмотря на то что сделал все по инструкции одного блога, наверное дело в шаблоне, или я что-то не так сделал. Проверял раз пять, ничего не помогло. Попробую теперь сделать всплывающие картинки с помощью плагина. Спасибо вам за информацию!
Пожалуйста, Андрей! Попробуйте, с плагином все должно получиться. А на счет специфики некоторых шаблонов абсолютно согласен, что для одного шаблона приводит к достижению желаемого результата, для другого может просто не работать!
Как пользоваться этим плагином?
В статье про это написано. Если плагин не работает, проверьте как у вас вставлены картинки на сайте (со ссылками на оригинальный файл или без), а также проверьте настройки кэширования.
Слышал о таком плагине, но пока не устанавливал. Сейчас у меня стоит один для увеличения картинок, но этот плагин уже старый. Хочу его заменить на более новый. Может этот поставлю или другой. Мне главное, чтобы он поддерживался разработчиками и не обладал лишними функциями. Ну и желательно, чтобы не плодил дополнительные дубли изображений. К стати, этот плагин создает доп.дубли фото или нет.
Нет, открывает исходное изображение.
Склоняюсь к тому, что нужно всплывающие эффекты делать на чистом CSS3.
Почему бы и нет, если достаточно навыков!
Юрий, не пойму в чем дело, никак не могу зайти к тебе на сайт, то ли у меня что-то не так, то ли сайт недоступен?
Сайт работает — все ок. Возможно тогда просто проводил технические работы.
Спасибо! Мне как раз и нужен этот плагин!
К сожалению, нет настройки «Закрывать Lightbox по нажатию на пустом месте экрана», а многие к такому привыкли. Как бы реализовать?
Упсс… Оказывается внизу еще есть настройки, так все круто, спасибо!
Пожалуйста!
Ничего не поняла. Плагин поставила, а фото как было так и остались. Что должно было измениться?
Картинки сайта теперь должны открываться в отдельном всплывающем окне, как у меня на сайте.