Трафик на вашем сайте нужно использовать в своих интересах по максимуму, в связи с чем было бы крайне полезно направить его в «нужное русло», иначе он просто будет транзитом проходить через ваш ресурс, не принося никакой выгоды.
Именно для этой цели существуют так называемые страницы захвата (еще их называют посадочные страницы или landing page).
Об одном из бесплатных способов создания таких страниц мы сегодня поговорим в данной статье.
Все способы создания страниц захвата можно разделить на платные и бесплатные.
Среди платных можно выделить специальные онлайн-сервисы по созданию лэндинг пейдж, способы с применением платных плагинов (к примеру, для WordPress), а также с использованием услуг фрилансера.
Но в данной статье я хочу поговорить об одном из бесплатных способов создания страниц захвата.
Наверняка вы уже неоднократно слышали о таком сервисе, как JustClick, который среди прочего предоставляет возможность вести рассылку и осуществлять продажи ваших информационных продуктов через интегрированный интернет-магазин.
Как оказалось, на этом функционал данного сервиса не ограничивается и сегодня мы рассмотрим вопрос создания страниц захвата с помощью сервиса JustClick.
Как сделать страницу захвата?
Для наглядности процесса я буду создавать собственную страницу захвата и при этом комментировать каждый последующий свой шаг, сопровождая его поясняющими изображениями.
Начать логично будет с регистрации в сервисе JustClick.
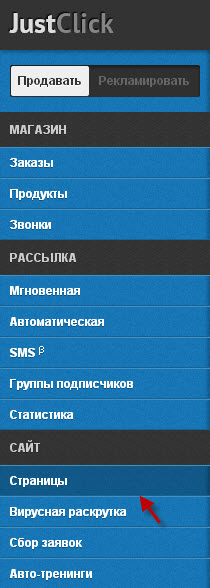
Если у вас уже имеется учетная запись в данном сервисе, то нужно просто зайти в свой личный кабинет и в боковом меню, расположенном слева, найти раздел Страницы:
Выглядит данный раздел следующим образом:
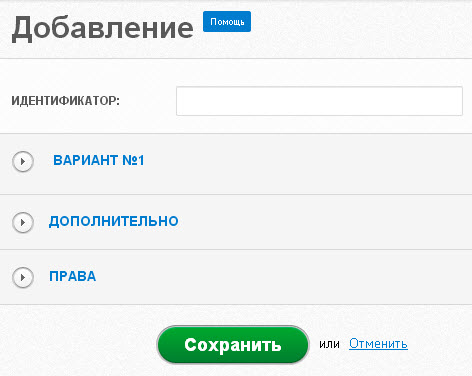
Как видно из предыдущего изображения, нас интересует кнопка Добавить, после клика по которой появится окно редактирования создаваемой страницы:
В первую очередь нужно придумать и прописать в соответствующем поле идентификатор страницы. После этого можно переходить в раздел ВАРИАНТ №1, в котором будет определяться внешний вид страницы захвата:
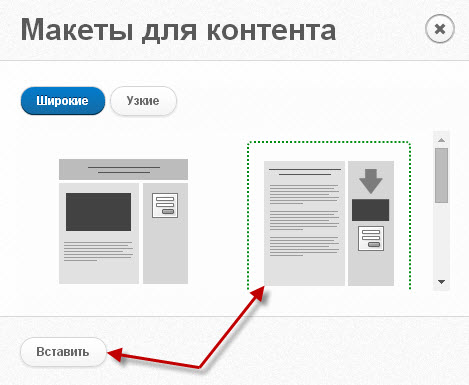
Определять внешний вид страницы захвата начинаем с выбора макета для контента, для чего нажатием на соответствующую кнопку в панели визуальных элементов вызываем список доступных макетов, из которого, в свою очередь, выбираем понравившийся:
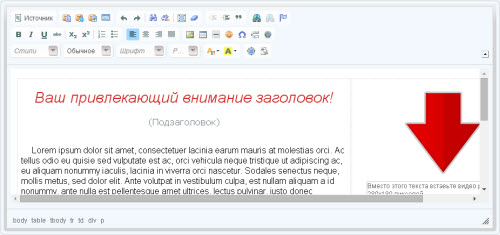
После этого в области редактирования страницы захвата появится возможность вносить корректировки в данный макет:
Прописываем необходимое текстовое содержание страницы, в том числе заголовок и подзаголовок.
Далее добавим на создаваему страницу стрелки, указывющие на форму подписки, а также саму форму подписки.
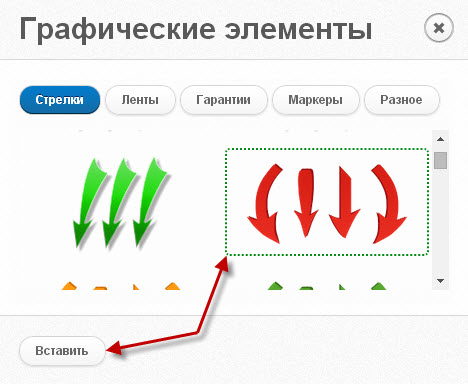
Для этого сначала ставим курсор в то место области редактирования, куда нужно вставить данные элементы, и в панели визуальных элементов нажимаем кнопку Вставить графические элементы, после чего в появившемся окне выбираем подходящее изображение стрелок и нажимаем Вставить:
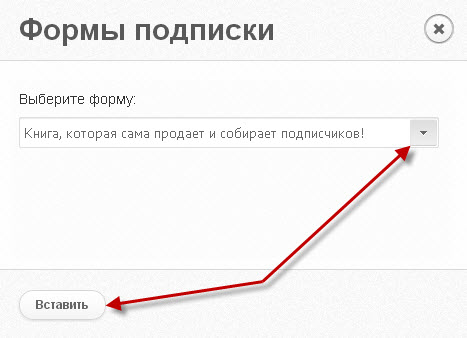
После этого в панели визуальных элементов находим кнопку Вставить форму подписки, нажимаем ее, и в появившемся окне выбираем название той формы подписки, которую будем вставлять (она должна быть создана):
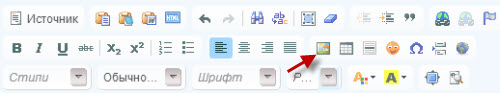
Чтобы вставить на создаваемую страницу захвата изображение (к примеру, обложку рекламируемой книги), необходимо найти в панели инструментов соответствующую кнопку и нажать ее:
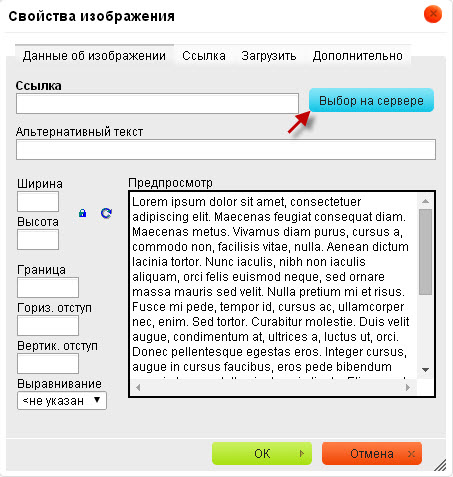
Появится окно следующего вида, в котором в свою очередь нас интересует кнопка Выбор на сервере:
После нажатия на нее появится уже другое окно, в котором предоставляется возможность загружать изображения на сервер для вставки на страницу, для чего требуется нажать кнопку Загрузить:
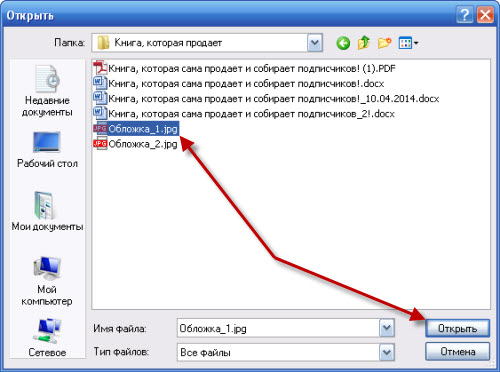
Выбираем местоположение нужного изображения и добавляем его:
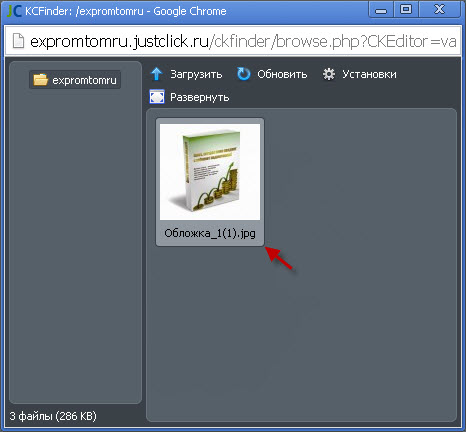
Готово, изображение должно стать доступным для вставки на страницу, кликаем по нему дважды:
Осталось задать параметры вставки изображения, а именно размер, отступы, способ выравнивания, альтернативный текст:
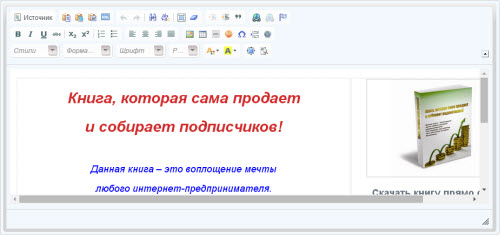
Изображение вставлено. На этом создание простой страницы захвата с помощью сервиса JustClick практически завершено:
Выбираем шаблон страницы и сохраняем результат:
Ссылку на получившуюся страницу захвата вы найдете в самом верху:
Кликнув по данной ссылке вы можете посмотреть результат проделанных действий:
Такими нехитрыми действиями мы абсолютно бесплатно создали страницу захвата.
Напоследок добавлю, что сервис JustClick по части создания страниц предоставляет также следующие возможности, доступные посредством панели визуальных элементов:
- вставка графических кнопок
- вставка графических блоков
- вставка графических заголовков
- вставка маркированных списков
- вставка видео, аудио
- вставка таймера
Такой интересный сервис мы с вами сегодня рассмотрели. Желаю вам удачи в создании посадочных страниц и не только!

















Очень понятно обьяснил,спасибо!У меня есть аккаунт в джастклике и я знал что там имеються возможности создания страниц захвата,но не предавал этому значения,так как имею более 100 шаблонов таких страниц от разных авторов блогеров,которые дарили их в замен на подписку!Конечно же большая часть этих бесплатных страниц левые и не красивые,но есть очень достойные и ко всему с видео обзором и разьяснениями!Я каждый раз меняю их и проверяю конверсию,надо будет хоть раз попробовать и от джастклика.Так что благодаря вашей статьи я задумался!Спасибо 🙄
Пожалуйста, Игорь! Хорошо, когда есть из чего выбрать 🙂 !
Конечно, данный способ создания страниц захвата имеет свои минусы, но во внимание его принять стоит!
Вот это номер. Я например и не знал что там есть такая возможность.:???: Спасибо большое, надо будет попробовать. ➡
Андрей, пожалуйста ➡ ! Вот так блоггеры и узнают новое друг от друга 😉 !
Именно этим мне и нравится джастклик,если постараться можно сделать неплохую страничку. Да и бесплатно, что очень радует. 🙂
Согласен, бесплатность в данном случае очень важный аргумент! Однако, что-то очень серьезное, к сожалению, сделать получится врядли, тут уж придется раскашелиться и прибегнуть к платным способам создания страниц захвата 🙂 !
Я последние 2 дня как раз и разбирался что там до чего да страничку создал пробную, простенькую конечно, но 1-й блин комом как говорится))
Я уже давно использую Just для сбора подписчиков, делал страницы захвата. только вот не пойму, как ширину страницы расширить, сильно узкая получается по умолчанию. 😳
Николай, можно попробовать поэкспериментировать с пунктом «Шаблон страницы». Я пробовал выбрать в нем значение SL/empty.html, страница получалась на весь экран. Других способов изменить ширину страницы я не обнаружил 🙂
Очень полезная статья. При чем удобно будет пользоваться сервисом и знать о том,что при помощи этого сервиса можно сделать страницу захвата. Рекомендую всем сервис JustClick!!! Все для нашего удобства.